-
Posts
35 -
Joined
-
Last visited
GreyHive's Achievements
21
Reputation
-

The Sleepless Reformation of Adonalsium (TLM Update)
GreyHive replied to GreyHive's topic in Cosmere Discussion
@bmcclure7 good questions! The premise of my theory is that the sleepless will be the tool to unify Adonalsium, thus rectifying "The Great Sin". The Iriali believe God broke itself into many beings in order to experience the universe, but one day, they will reform. I see parallels with what Autonomy is doing, spreading herself across the galaxy. -

[Theory] The Sleepless Reformation of Adonalsium
GreyHive replied to GreyHive's topic in Cosmere Discussion
TLM update here for spoiler reasons. -
Last year I posted my end-of-the-cosmere theory, which can be found here. In lieu of breaking the spoiler policy (who would do that??), I am posting updates here and linking. I am open to feedback/criticism! TLM didn't do much to support it, but I also don't think it rules it out. Supporting my theories: The army of Autonomy appear (lookswise) to be similar to the Iriali (Gold skin). The alignment Autonomy and the Iriali make sense thematically. Autonomy's goal of spreading to different planets and investing avatars, align with the motivations I've put forth above. Detracting from my theories: Bavadin is confirmed as holding Autonomy. I still believe Bavadin could use the Sleepless to accomplish her goals (stated above). She may have also created them, as they are not native to Roshar.
-

[Theory] The Sleepless Reformation of Adonalsium
GreyHive replied to GreyHive's topic in Cosmere Discussion
@Ookla the Frustrated understood! I just want to make sure you hadn't seen something more explicit. Do you think the theory is plausible? -

[Theory] The Sleepless Reformation of Adonalsium
GreyHive replied to GreyHive's topic in Cosmere Discussion
Ah @Gderu very good questions. I didn't articulate this well, so I'll revise my original post. I believe Hoid would oppose someone or something else reforming Adonalsium, before he accomplishes his goal. We don't know a lot about the motivations of the Sleepless. (Speculation) As a hive mind, they may wish to attain the mind expansion ascending offers. Plausible? -

[Theory] The Sleepless Reformation of Adonalsium
GreyHive replied to GreyHive's topic in Cosmere Discussion
Interesting! Where do you see that? The only thing I can find in the Arcanum says that when asked if Sleepless can hold shards, he responds that non-humans can and have been shards. Certain (unspecified) sapient creatures cannot be. * -

[Theory] The Sleepless Reformation of Adonalsium
GreyHive replied to GreyHive's topic in Cosmere Discussion
Questions I'd ask Brandon if given the opportunity: Can Sleepless swarms re-constitute if they choose to identify as one being? Would a hordeling, born on Nalthis, whose swarm had been there for generations and whose Identity is linked to the location, and holds a Connection with Endowment, be born with a Breath? If a Sleepless were to hold a shard and a hordeling were to break away, would it be a Sliver? An Avatar? A Splinter? -
Hello all, I just finished listening to the Old Cosmere Theories Shardcast from last year. I've got a theory cooking in my head and could use some help validating or poking holes in it! Theory: The Sleepless will be the mechanism to reform Adonalsium and will be the primary antagonist against Hoid in the endgame of the Cosmere Supporting Evidence: A vessel picking up a shard requires a sapient being in the Physical Realm. The Sleepless are sapient beings in the Physical realm. A vessel must have sufficient Connection to a shard to hold it. A being can be Connected to multiple shards. * Connection can be tied to an area (ex. Shardworlds) in the Physical Realm. This can cause beings that are heavily invested to be "stuck" in a specific location. * The Sleepless are Cosmere aware and have the ability to world hop. Connection can be inherited. * The Sleepless can selectively breed hordelings for a purpose. * The Sleepless bodies are thousands of hordelings, sharing a single mind. * There is an underlying theme of Identity and self-perception in the Cosmere. A table does not think of itself as multiple pieces of wood or nails. It sees itself as a whole. Hordelings have the ability to separate from the hive mind to operate autonomously, presumably changing their self-perception and Idenity in their spirit web. * They can even lose contact Cognitively. * Sleepless reproduce by forming multiple beings from their existing horde, meaning (presumably) all Sleepless are ancestors of a single original swarm. Through a mental link (presumably in the Cognitive Realm) they can communicate with other swarms. The Sleepless will play a very important role in Mistborn Era 4 * Hoid will be a main character in Mistborn Era 4 * Hoid's goals are unclear, but he may wish to reform of Adonalsium. Another entity doing so may interfere with his goals. A Hoid/ Sleepless race to collect shards could be a major plot point towards the end of the Cosmere. In plain English: I believe the Sleepless, over thousands of years, will spread across all of the shard worlds, adapting to the local geography, cultures, and magic systems. Independent swarms with be Connected with the local investiture and shardic intent, and when the time is right, they will take up the power of each shard. Once possessing all of the shards, the Sleepless (communicating via their mental link) will re-identify as a single entity, pulling together all of the aspects and powers of Adonalsium. This, IMHO, is the most elegant way to overcome the barriers of a human or dragon reforming Adonalsium, namely geography and Identify. Other facts that seem connected, but I don't know what to do with: The first Sleepless swarm to come to Roshar were said to look like spiders. * Could this play into the Spirit Webs? The Iriali's religion of a single entity breaking into smaller parts to have diverse experiences, only to one day reunite. They are aware of the Sleepless. * In this way, the Sleepless thematically match the shattering of Adonalsium. Known contradictions: The Coppermind says once a vessel ascends, they lose connection with their former species. This is lowercase c connection. I disagree with the interpretation of the WoB, as question was more about classifying the vessel. Bonus Theory: Kelsier will inhabit a Sleepless body and will be that primary antagonist in MBE4 Supporting Evidence: The Ghostbloods have a Sleepless aligned to their cause. Kelsier is bound to Scadrial. Kelsier is known as the "Lord of Scars". Sleepless, when imitating humans, have lines along their body where the hordeling intersect, appearing as either scars or tattoos. Kelsier and Hoid have had conflicts. Hoid considers him very dangerous. * The Set are said to have a longer timeframe for their goals The Set are aligned to Trell (presumably Autonomy) The Sleepless have a long timeframe, taking hundreds of years to selectively breed to meet their needs. * Bonus Theory: Autonomy now, or in the future, will be held by a Sleepless (maybe Patji) Supporting Evidence: Autonomy is referred to with male, female, and non-gendered pronouns. The Sleepless can present themselves as male or female and use non-gendered pronouns. Autonomy has many avatars on many planets The Sleepless are present on multiple planets Autonomy has been known to appear in various forms The Sleepless have the ability to change form by configuring different sets of hordelings Patji (linked to Automony) is a shard of Adonalsium * Patji (the island) has locations named after body parts (ex Eye of Patji, Patji's fingers) Sleepless hordelings have been known to get as big as buildings. Perhaps they could continue to grow to the size of islands. Known contradictions: Brandon was explicitly asked if Bavadin is a hive mind or an Amian, to which he said no. * This question was about Bavadin, not Autonomy. Bavadin's coppermind page lists them as the original and current shard of Autonomy, but the citations don't appear to confirm this. PHEW! That was a lot. I look forward to hearing your thoughts, both confirmative and constructive.
-
I love the openness and transparency with the data!
-
GreyHive started following IDEA: Hide spoilers in Coppermind
-
@Georion / @Stormcrown - I hope your RoW reads went well and were spoiler-free. I know I'm about a month late in responding. Looks like the day after this discussion, the Time Machine was rolled out: This seems like the most elegant way to handle avoiding spoilers on recent releases. If you are as far behind the overall Cosmere as I am, the spoilerblock code I whipped up has been working like a charm. Browse Coppermind without fear of spoilers.
- 19 replies
-
- coppermind
- improvements
-
(and 1 more)
Tagged with:
-
@Leafygeans thank you! I totally understand. That's why I've backed off. I think it would be helpful for a few people, but I don't want to throw it out there if I don't have the blessing of the editors, Keepers, Squires, or Admins. I have not done any plugin work. I'd classify myself as a hobbyist. Good luck with getting the book and updating the articles!
- 19 replies
-
1
-
- coppermind
- improvements
-
(and 1 more)
Tagged with:
-
@Bearer of all agonies crazy story above! Sounds like a lot of fun. I've never played ice hockey, but I play in a novice, beer league roller hockey team with folks from work. I've never had more fun.
-
Love your profile picture. That was mostly sarcasm, it's pretty disturbing.

- Show previous comments 4 more
-

-

-

I’m doing great. Vacation is here in two days, and school is good. And I have all of you. So, yeah, it’s good.
-
GreyHive started following Overlord Jebus
-
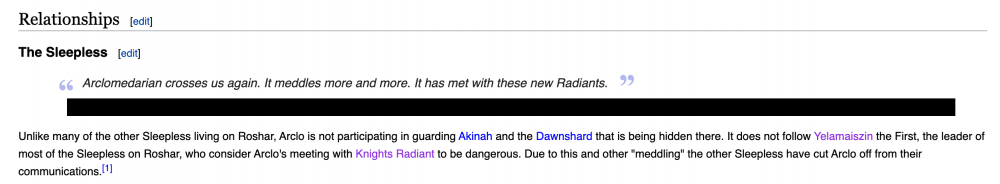
@Chaos / @Starwatcher / @Argent I've got an example mockup working on the Coppermind using the User/common.js and User/common.css that @Starwatcher recommended. After some consideration, I think this would work best as something people can configure individually. https://github.com/ALeonard9/spoilerblock A few notes: * This should work with all existing pages within the Coppermind. No updates / on-going maintenance. * This is written in native Javascript, compatible with modern browsers. * Anyone looking to implement would need the ability to create pages. * The book is hard-coded. * I'm hiding the whole parent element. With more time, I could refine that down to just the sentence related to the citation. <script> // Collect all citations containing Dawnshard // TODO: Dawnshard is hard coded. Would replace with any unread books. var spoilers = document.querySelectorAll('\*[id^="cite_ref-Dawnshard"]'); // Add the spoiler class to the parent element of all citations spoilers.forEach(function (userItem) { userItem.parentElement.classList.add("spoiler"); }); </script> <style> /* Black out any spoilers */ .spoiler { color: black; background-color: black; } .spoiler a:link { color: black; background-color: black; } .spoiler a:visited { color: black; background-color: black; } /* When hovered over, reveal original text. */ .spoiler:hover { background-color: white; } .spoiler:hover a:link { background-color: white; color: blue; } .spoiler:hover a:visited { background-color: white; color: blueviolet; } </style> Example of a hidden section Example of a revealed section (by hovering over)
- 19 replies
-
2
-
- coppermind
- improvements
-
(and 1 more)
Tagged with: